Python Tools for Visual Studio (PTVS) 是一個銜接 Visual Studio 和 Python 解譯器的工具。現在是 Visual Studio 2015 安裝時的可選用內容。
注意,當你安裝 Visual Studio Community 和 PTVS 時, Visual Studio Community 安裝工具並不會一併幫你安裝 Python 解譯器,你得要自己下載 Windows 版的 Python 解譯器。推薦使用 CPython for Windows 。你可以選擇 Python2 或 Python3 。如果你打算用 Python 撰寫檔案處理小工具的話,我建議選擇安裝 Python3 ,它解決了 Unicode 檔名的處理問題。
Python 解譯器與 Visual Studio Community 的安裝順序並不重要。誰先裝都行。
推薦主題文章 MQTT用戶端入門 :
另外,我在配合 Apache MQ 的 MQTT 模組時,遇到 qos 為 2 還是漏訊的情形。但配合 mosquitto 時就沒遇過。
最近規劃把 disqus 的最近留言 放到首頁側欄上。
上月底有點忙,配合「非本國國民自動通關系統」驗收,得到機場加班微調程式。硬體閘門廠商先後提供的控制規格文件和設備實際回報的內容不一樣。結果我得要自己一一觀察每個 sensor 的實際回報資料調整程式內的狀態表。這些人是在破壞軟體協作的信賴關係。
我的筆記型電腦 Thinkpad X200s 有好一陣子沒有使用 WiFi 網路。前兩天帶著出外勤時,才發現 WiFi 啟用後一下就斷線,之後再也連不上網路。不論是連接手機分享網路,或是無線 WiFi 基地台都相同。查看 dmesg 後發現下列錯誤訊息:
wlan0: authentication with xxxxx (try 1)
wlan0: authentication with xxxxx (try 2)
wlan0: authentication with xxxxx (try 3)
wlan0: authentication with xxxxx time out
Debian 8 套件庫中提供了 python-mosquitto 作為 Mosquitto 的用戶端程式庫。但現在不用這個,改用 Paho 專案 提供的 Python 用戶端程式庫: Paho Python Client 。此程式庫具有泛用性,連接對象不限於 mosquitto ,亦可連接支援 MQTT 協定的其他 MQ 服務。
MQTT用戶端入門之二,本文說明 JavaScript 用戶端的程式設計內容。
你的 JavaScript 寄宿環境必須支持 WebSockets 介面。 WebSockets 是 HTML5 規範項目之一,主要網路瀏覽器近三年的版本基本都提供 WebSockets 介面。 node.js 使用者請自行確認。本文範例將以瀏覽器為操作環境。
本文簡單說明在 Debian 8 上安裝 MQTT 實作品 mosquitto 的經驗。
MQTT 是用於遙測裝置或行動式應用程式之間傳送訊息的協定。它最早由 IBM 規劃實作,並在 2013 年提交給 OASIS (結構化資訊標準促進協會) 成為現在 IoT (Internet of Thing) 領域的訊息傳輸標準之一。
MQTT 通訊協定預期用於無線及低頻寬網路。可針對行動式應用程式可靠地處理遞送訊息的複雜性,並保持低成本地進行網路管理。 MQTT 用戶端程式庫比較小。程式庫如同郵箱,使用連接至 MQTT 伺服器的其他 MQTT 應用程式傳送及接收訊息。透過傳送訊息(而不是保持連接至等待回應的伺服器),MQTT 應用程式可節約電池壽命。
IBM WebSphere MQ 資訊中心 MQTT 簡介
我個人一直使用 foobar2000 作為主要的播放軟體,本文介紹 foobar2000 的 DLNA 功能。
DLNA 角色功能
DLNA 定義了很多種功能角色,以音樂播放來說,可分成以下四種主要角色:
Media Server (DMS)
Media Controller (DMC)
Media Renderer (DMR)
Media Player (DMP)
Yamaha CA-S1 是 Yamaha 於 1978 年發表的綜合擴大機,在當年屬於高階產品線。不過當年的 Yamaha 旗艦是價位更高、更經典的 C-2a 前級銘機 (同樣 1978 年發表)。 CA-S1 只在日本銷售,而且這個 S 系列當時沒有推出後續機種。所以拍賣市場上的能見度並不高,遠低於前輩的 CA-1000/CA-1000III ,以及同年的 C-2a 。
先說一聲春節快樂,年年有餘。
這幾天發現文章裡互相連結的內容,都找不到網頁。原來 github pages 的 jekyll 升級到 3.x 版,結果新版產生的 permalink 網址似乎不一樣。總之先更新本地端的 jekyll 版本 。然後我決定玩大一點,把所有從樂多搬過來的舊文章都改為和樂多文章編號對應的 permalink ,而不用 jekyll 預設的規則。現在舊文章連結就是 http://blog.roodo.com/rocksaying/archives/文章編號.html => http://rocksaying.tw/archives/文章編號.html 。並加上 sitemap.txt 讓搜尋引擎更快更新此處的索引。
最後,我寫了一個自動更新程式,把樂多上所有文章的內容都改成指示讀者連到此處對應文章的連結資訊。
山水 Sansui AU-X901 於 1987 年推出,是 AU-α707i 的國際版型號,屬於第八代 07 系列。在日本國內是老二,日本國內旗艦是 AU-α907i。但在國際市場,這台就是 山水 旗艦機。同時,這一年的 山水 換了新的國際商標,所以這台擴大機上的商標是新式的。
本文將介紹 ECMAScript/JavaScript 6 新式的 Class (類別) 語法。但直到本文發布時,實作支持此語法的瀏覽器還不多,多數還在測試階段。想要練習本文內容,你需要使用 JavaScript compiler ,例如 Babel ,將包含 ES6 語法的 JavaScript 程式碼,轉譯為現在的瀏覽器認得的語法。
2016年3月10日正式發佈的 Firefox 45 已支持 Class 語法。
ECMAScript/JavaScript 之前雖然沒有提供 class 語法,但它仍然是一種個體導向程式語言(OOPL),只不過它屬於 prototype-based 這支比較冷門的派別。 prototype-based 這支的世界觀比較接近現實世界,因為在現實世界中是先有獨特的個體出現,我們才以觀察者的身份依共同特徵將複數個體分類,這才有類別。ECMAScript/JavaScript 仍然支援繼承 (inheritance) 、封裝 (encapsulation) 、動態連結 (dynamic binding) 這三種特性。
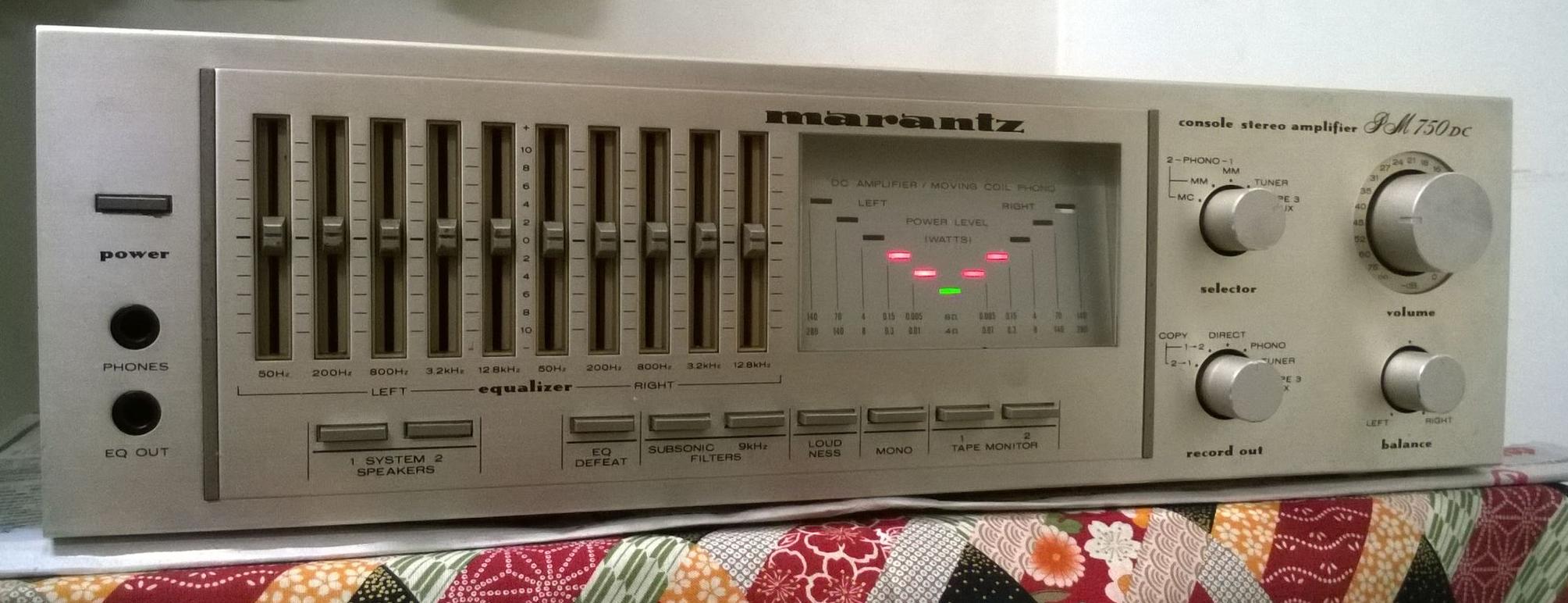
看到 Marantz PM 750DC 時,就算是 Marantz 的玩家,可能也會懷疑,有這款嗎?該不會是仿冒的吧?
Marantz 在 1981 年時,因為母公司 Superscope 的財務問題,而將美國與加拿大以外的 Marantz 資產賣給 Philips 。參考 Marantz 歷史 。所以在 1984 年以前, Marantz 品牌其實有兩個不同市場的產品線。一個是 Superscope 經營的美國與加拿大市場,另一個是由 Philips 的 Marantz Japan 經營的美國以外的國際市場。而 PM 4xx/5xx/7xx 就是由 Marantz Japan 在 1981~1983 年間,於美國以外的地區銷售的機種。PM 750DC 是此系列最高階機種。大約同一時間,美國市場銷售的是 Esotec 系列,例如 PM-5 Esotec 。
最近整理文章時,在圖床上遇上大麻煩。
我前年開始把圖片放在微軟的 OneDrive 上,用它做圖床。但大約在去年下半年時, OneDrive 上的分享連結網址就開始出現錯誤。明明已經設定任何人都可以檢視,將分享連結網址放在部落格文章上也可以顯示圖片。但往往過了一天後,這個分享連結網址就失效了。再重新取一次分享連結網址, OneDrive 又會給我一個不一樣的連結網址。這種不穩定的連結網址,不能做為部落格的圖床。古怪的是,並不是每個圖片的分享連結網址都會失效,有些就一直固定不動。查了一下微軟的公開論壇,發現這現象已經有不少使用者反應了,但微軟的回應則一直是處理中。
今天看到 這篇資訊新聞 報導連按28次退格鍵就能跳過 Grub 的密碼驗證。我這一時間想到的事就是設計者在減一之前忘了檢查輸入字串長度是否已經為零了。
這個漏洞的 CVE 編號是 CVE-2015-8370 。我查看源碼的修正內容 ,還真是因為收到退格鍵時,忘了檢查字串長度是否已經為零。我第一次寫出帶有這種 bug 的程式碼,還是在 DOS 時代。真是令人懷念的老 bug 。
公司基於 Debian/Ubuntu 的資訊產品裝配了幾個特殊配件,它們需要安裝驅動程式 (kernel module) 才能使用。原廠提供了驅動程式的源碼給我們,但並不是 deb/rpm 這類的套件。我原本用自己寫的工具 make-package 將原廠提供的特殊配件驅動程式源碼打包成 deb 套件。但公司的產品維護人員又反應一件事:有時執行系統套件更新之後,驅動程式就不見了或載入失敗。
仔細一查,原來出問題的套件更新內容包含了 Linux 核心升級。核心版本一升級,驅動程式就不匹配了,必須重新編譯。雖然安裝套件時已經把驅動程式源碼放在產品的檔案系統中,但要產品維護人員到源碼目錄一一編譯各配件的驅動程式,實在做不到。對產品維護人員來說,最簡單的標準操作流程就是重新安裝這些配件的驅動程式套件。就算如此還是很麻煩。因為產品維護人員並不會每次更新內容後都去檢查有無更新 Linux 核心。需要更自動化的驅動程式管理機制。所以我決定將 DKMS 機制導入我的驅動程式打包工作。
KDE 桌面環境提供了一整套非常智能 的檔案索引與搜尋系統,由 nepomuk, akonadi, baloo 等套件組成。但是它太肥大了。有些人並不怎麼喜歡這套系統,也從來用不上它。
以我個人為例,我安裝 Debian 8 時,幾乎沒裝過完整的 nepomuk, akonadi, baloo 。但也從來沒發覺 KDE 使用上有何不便。本文將說明如何移除與關閉這一整套智能索引與搜尋系統。
本篇要介紹 ECMAScript/JavaScript 6 新增的兩項罕用功能,即 Proxy (代理者) 和 Reflect (鏡像)。在本篇發表時,應該只有 Firefox 實作了這兩項。
各位,又到了文字訓詁時間。在介紹 let 之前,我們需要先區分 block 和 scope 這兩個字在程式語言中的含義。ECMAScript/JavaScript 是 C 式語系的一枝,但是它對 block 和 scope 的定義,與大部份 C 式語系的語言不同。
block 就是區塊,是程式文章中的一塊獨立段落。 C 式語系中,由 { } 包起的內容就屬於一個 block (區塊),而在區塊之中還可以有小區塊。層層區塊組成文章的巢狀結構。在程式語言的演進歷史中,這是一個重要的足跡。伴隨著區塊而來的還有稱為 scope 的變數活動範圍、或稱作用域的觀念。程式語言用變數活動範圍劃分各個變數的可用範圍,讓符號名稱可以在不同的活動範圍中繫結不同的變數,也才有現在的區域變數常識。在計算機概論中,scope 通常也被視為 context 。
在 JavaScript 的設計場景中,我們使用了大量的陣列內容與屬性值操作。甚至在定義函數時也會使用屬性表作為參數,以換取選用性參數與擴充參數項目的彈性。例如:
function func1 ( props ) {
if ( props . width && props . height )
set_size ( props . width , props . height );
if ( props . x && props . y )
set_pos ( props . x , props . y );
}
func1 ({ width : 100 , height : 50 }); 為了簡化陣列內容與屬性值的操作, ES6 新增了 Destructuring (解構) 語法。 Destructuring 的用法簡單地說就是左值(等號左邊的對象)可以放一組由變數組成的結構,由 ES6 將右值的陣列內容指派給左值的每個變數。