Touch IME 附加 On Screen Keyboard
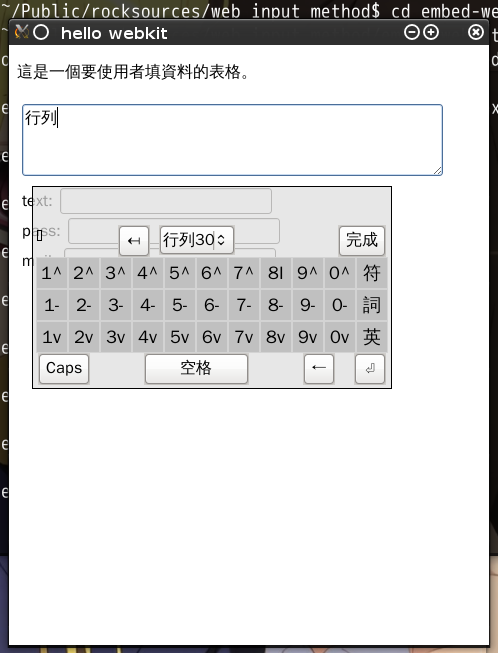
on-screen-keyboard.js 是 Touch 輸入法(touch-ime)附加的一個以 HTML5 規格實作的 On-Screen 鍵盤(軟體虛擬鍵盤),故只能用於 HTML5 應用軟體之內。嚴格說來它只是 On page display keyboard ,但為了方便查找,還是按正式說法的 On screen display keyboard 命名。
Touch 輸入法源碼與文件請參考:
原本 touch-ime 的設計哲學是由 UI 設計者自行規劃輸入法與鍵盤的控制項佈局。不過針對 Embedded webkit 這類型的應用,若有一個可以無縫置入的軟體虛擬鍵盤會比較方便。所以我增加了這個附加項目。
on-screen-keyboard.js 的使用方式很簡單,將它放在 touch-ime.js 的後面即可。請看以下範例:
<script src="touch-ime.js" type="text/javascript"></script>
<script type="text/javascript">
// Put you touch-ime setup if you need.
</script>
<script src="on-screen-keyboard.js" type="text/javascript"></script>
<body>
Your page content.http://cgi.blog.roodo.com/trackback/25651856
</body>on-screen-keyboard.js 會在頁面載入完成後,安插一個隱藏的虛擬軟鍵盤,以便讓 touch-ime 使用。然後 on-screen-keyboard.js 會去傾聽 touch-ime 的 oncomposition 和 oncompositionend 事件,判斷何時顯示或隱藏虛擬軟鍵盤。這個虛擬軟鍵盤懸浮在頁面上,使用者可以拖動其位置,以免其遮擋到頁面資訊。這些動作都是 on-screen-keyboard.js 內部處理負責的,程式設計人員基本上不必關心它。事實上,由於 on-screen-keyboard.js 的特殊設計,它是一個沒有名字可以指涉的黑箱,不開放任何行為給程式設計人員操作。它唯一開放的是它的源碼,所以想改變它就直接修改源碼吧。

on-screen-keyboard.js 具體的使用範例可以參考 Touch IME 源碼中的 on-screen-keyboard-demo.html 或者這篇「Touch IME 使用在嵌入 WebKit 的場合」。
樂多舊回應