8月
23
2013
分類:
最近更新:
2017-02-16
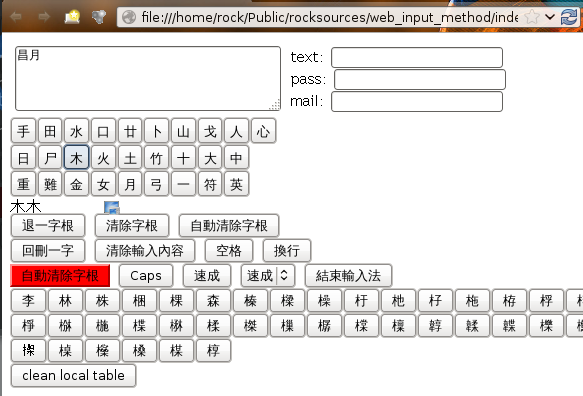
Touch IME HTML5 觸控式輸入法
我以「行列30輸入法網頁點取版」為基礎,又寫了一套「Touch Input Method (Touch 輸入法)」。源碼: https://github.com/shirock/rocksources/blob/master/web/touch-ime。

對我來說行列30網頁點取版已經足夠我用了。但是現職公司有一套基於 HTML5 技術的應用系統要運作在沒有鍵盤的純觸控操作的機台上,負責人看到我自己寫了一個網頁輸入法,就希望我能改一套出來用在公司系統中。由於這個系統搭配的機台是一般的 Intel Atom 電腦安裝 GNU/Linux 桌面系統,其硬體規格和記憶體容量遠比手機系統充裕,所以我據此改了一個功能上豐富許多的 Touch Input Method (Touch 輸入法)。
其實我個人一直建議現職公司用 On-Screen 鍵盤(軟體鍵盤) 搭 ibus 來用就好。不過設計者基於種種考量不想這麼做。於是還是把我這套用上去了。
我在下列瀏覽器上測試過都可用:
- Firefox: 19.0 或更新。而且可以 file:// 的形式運作。
- IE: 10 in Windows 7 and Windows Phone 8 (在我自己的 Nokia Lumia 720)。
- midori (pure Webkit): 0.4.3. (libwebkitgtk 1.8.1)。
midori 是一個完全嵌入 WebKit 實作的超小瀏覽器。和各位在網路上看過的各種用 pygtk, node.js 等實作的簡易瀏覽器是同胞兄弟。 - Chromium: 28.0.1500.95 。
目前提供三種中文輸入法: 注音、拼音、倉頡速成;以及兩個以英數鍵盤為配置的英數輸入法。另外提供詞庫、全形符號庫、半形符號庫等通用字庫。它支持網頁上有多個文字輸入欄位的情形,可以隨使用者點取輸入欄位而改變出字對象。甚至還會偵測輸入欄位的形態(type)自動切換輸入法。例如使用者從一般文字輸入欄位跳到密碼輸入欄位時,Touch輸入法就會自動切換到英數輸入法。
使用說明請看「Touch IME HTML5 輸入法引擎使用手冊」。